



优秀的排版可以提高用户的阅读积极性,反之,差的排版只会降低用户的阅读积极性。 优化排版就是优化界面,今天小编分享一些网页排版的小技巧。

1. 减少不同类型字体的使用
不要使用太多的字体,只破坏你的布局。
为了避免上图这种情况,尽量把字体数量限制到最小,一般两个就很充足,其实一个也足够。如下图的字体组合:
2. 使用标准字体
用户对标准字体更熟悉,因此可以快速的读取。除非你的网站的自定义字体很有吸引力,否则最好还是使用系统字体。一个安全的方法是用一个系统的字体:如Arial,Calibri,Trebuchet等。
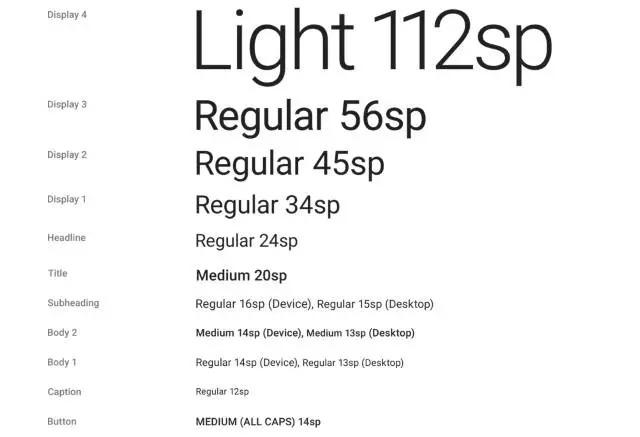
3. 选择一种能在各种尺寸中工作的字体
用户可能会从不同的屏幕尺寸和分辨率的设备中访问网站,选择一种能在多尺寸和重量上运行良好的字体,保持每个尺寸的可读性。

Google的Roboto字体
保证你的字体在比较小的屏幕种依然清晰可辨,确保你说选择的字体在较小的屏幕上清晰可辨!尽量避免草书,如Vivaldi(在下面的示例中):虽然很漂亮,但很难阅读。

Vivaldi字体很难以在小屏幕上阅读
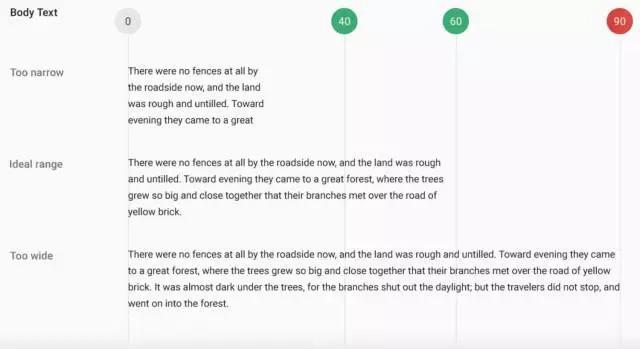
4. 限制行的长度
Baymard Institute关于行的长度这样说:
“如果你想要有一个好的阅读体验,每行应约60个字符。每行拥有适当的字符数量是让你的文本具有可读性的关键。”

行太短,视线要经常返回,会打破读者的节奏。行太长,用户的视线又很难专注于文本。
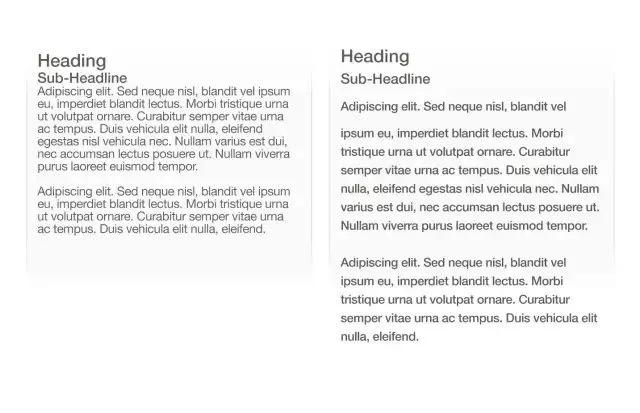
5. 行间距的重要性
增加行高,可以增加文本之间的垂直空白空间,提高可读性,换取屏幕空间。一个规则,行高应该是字符高度的30%。

左:几乎重叠的文字。右:良好的间距有助于可读性。
6. 确保你有足够的颜色对比度
在文本和背景中不要使用相同或相似的颜色,文本越明显,用户才能更快的阅读。

上图难以根据背景颜色进行阅读。
上图则易于阅读背景颜色。
你一旦选择了颜色,就要在大多数设备上进行测试。如果测试时显示阅读副本有问题,那么你的用户使用时也会有相同得到问题。
7. 避免红色或绿色的文本
色盲很常见,尤其是男性,据调查8%的男性是红绿色盲,避免单独使用红色和绿色来传达信息。
8. 避免使用闪烁的文字
首先,闪烁的内容可能会导致个体癫痫发作,其次,对于大多数用户,这很令人反感而且容易分心。
避免闪烁文字!
结论
排版是一件重要的事情。做出正确的排版选择可以让你的网站看上去更优雅。另一方面,糟糕的排版选择会让人分心,往往会引起对排版的注意。让排版具有可读性,可理解性和清晰度是至关重要。