



事实上,在设计过程中对比度是最重要的设计原则之一,它也是每个设计项目中必不可少的设计要求。那么为什么这么说呢?
控制对比度有助于设计项目的组织结构化,建立信息和视觉的层次,让最重要的部分成为视觉的重心,让关键信息突出展示。
善于使用有对比度的设计,能增加视觉的观赏性和趣味性。在相同的布局、相同的视觉元素中,形态3和色彩的变化有时候非常单调,但是对比能让变化显得不同凡响。

然而,和绝大多数的设计规则一样,平衡是对比度控制的核心规则。如果对比度反差太大。
这样的视觉设计可能是混乱而不和谐的,如果对比度不明显,那么设计作品可能看起来单调而晦暗,毫不突出。
那么怎么控制对比度才能真正提升设计项目的视觉效果呢?遗憾的是,你所期待的神奇公式并不存在。
正如同你刚刚开始学习UI设计技能的时候一样,对比度设计中的许多技巧不是非此即彼的简单规程。

但是如果你认为它过于神秘那就错了,对比度是成就好设计的一种规则,它还是有迹可循的,任何人都可以将它添加到设计项目中,作出优秀的作品。
如果你对对度有兴趣的话,不妨看下去,下面的20个设计技巧,也许会帮你打开一扇门。
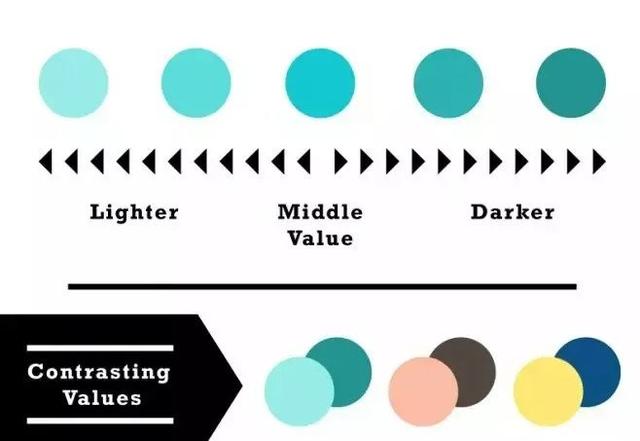
01. 深浅色彩对比

这个值通常指的是色彩的明暗度,纯黑和纯白深浅的极致。但是要创造高对比度的色调并不是非得使用黑色和白色。将一个色彩调亮一个调暗是调出对比度的有效手段。
案例中,深蓝色的背景和浅色的文本就很好的构成了对比。

02. 不同色调构建对比度

传统的色轮上有12种色彩,但是常用的配色方案有很多,系统的配色理论中对于如何借助色轮来创建配色方案有比较系统的介绍。
比如大家所熟知的单色方案、相似色方案、对比色方案、对称三色方案等等。在诸多配色方案中,有一些对比度非常高的配色方案,比如:
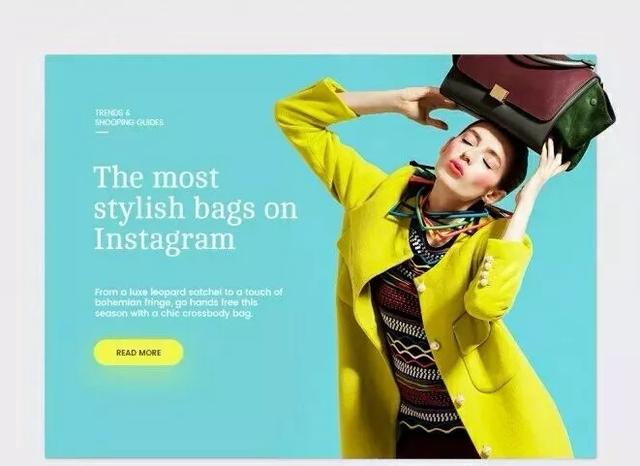
·对比色:色轮对称位置的两种色彩对比强烈,比如红和绿,蓝和黄,等等。下方案例中就很好地运用了对比色,配合繁复的结构,整个设计实用且充满了视觉冲击力。

·分离式对比色:色轮上任意位置的色彩,和它正对位置的色彩两侧的色彩,三种色彩共同组成的配色方案。
·对称三色:色轮上相互构成120度角度的三种色彩。
值得注意的是,在实际运用中不要使用高饱和度的纯色,虽然那样对比强烈,但是并不一定好看。适当地调整深浅和色调,会让整个配色更优秀。
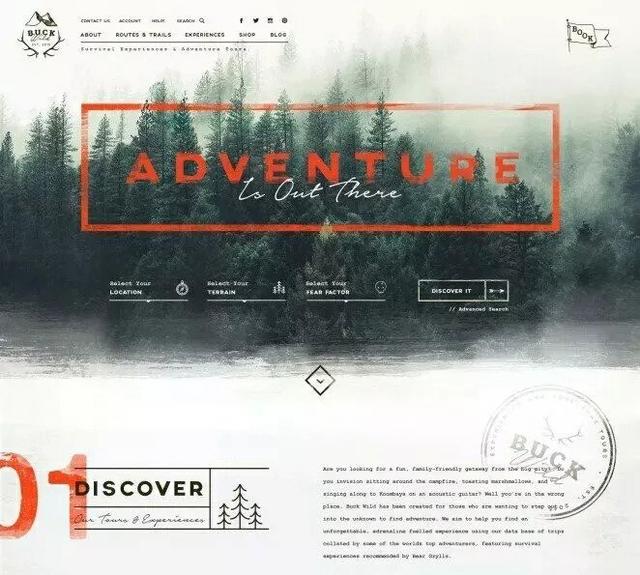
03. 控制色温营造对比

色彩都有着不同的色温,黑白灰是中性色(米色和棕色有时候也会被归类与中性色),红色、橙色是暖色调,蓝色、绿色是冷色调。不同色温的色调在一起的时候能够形成不错的对比度。
下面的案例中,蓝色和黄色就构成了不错的对比,大块的绿色包围着明亮的黄色按钮,整个配色充满凝聚力。

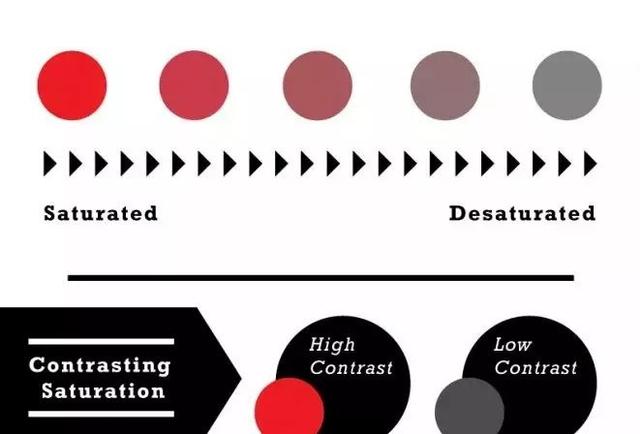
04. 借助饱和度控制对比

色彩的强度最强的时候,也就是饱和度最高的时候,是最纯粹的色彩。饱和度越高色彩越鲜艳,饱和度越低越接近于灰色。
同一色彩不同饱和度下的色彩能够构成对比,不同色彩不同饱和度下也能构成对比。
下面的案例中,高饱和度的红色和低饱和度的绿色对比明显。

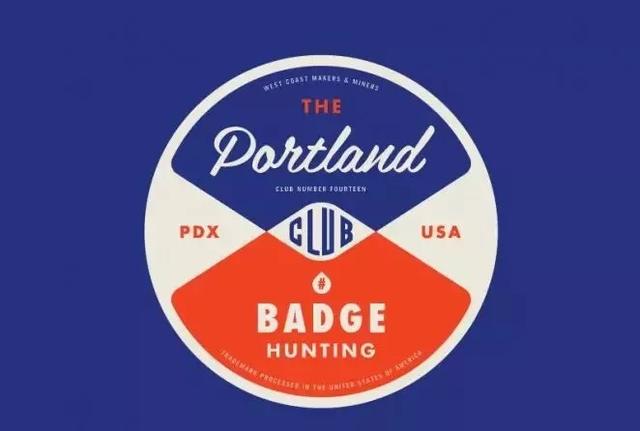
05. 形状对比:几何形状与有机形状

我所熟知的几何形状,诸如矩形、三角形和圆形都是规整的形状,而流态的、或者源自自然物体的各种不规整的有机形状则通常不是特别规整,和几何形状可以构成对比。
下面的LOGO整体的构成都是规整的几何图形,而其中填充着自然的、插画式的图案,两者构成对比又相互依存。
